Como Dividir O Texto Em Duas Colunas No Google Docs – Dividir texto em colunas no Google Docs é uma técnica valiosa para melhorar a legibilidade, organização e impacto visual de seus documentos. Este guia abrangente fornecerá instruções passo a passo, insights sobre os benefícios e dicas para otimizar o layout de colunas para vários dispositivos.
Dividir o Texto em Duas Colunas
Dividir o texto em colunas pode ser uma técnica útil para melhorar a legibilidade e organização de documentos. Ao criar colunas, você pode dividir o conteúdo em seções lógicas, tornando mais fácil para os leitores encontrarem informações específicas.
Para dividir o texto em duas colunas no Google Docs, siga estas etapas:
- Selecione o texto que deseja dividir.
- Clique na guia “Formato” na barra de menus.
- Passe o mouse sobre “Colunas” e selecione “2”.
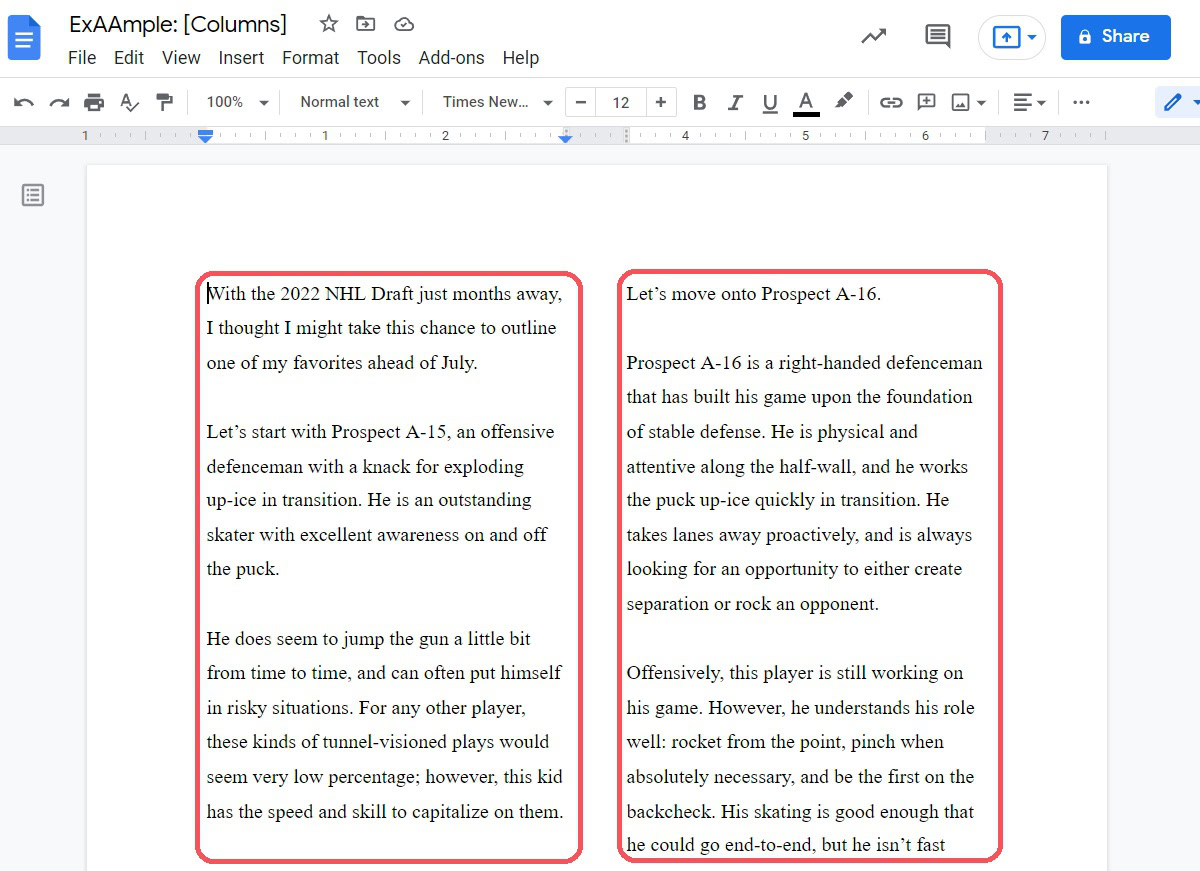
O texto selecionado será dividido em duas colunas de largura igual. Você pode ajustar a largura das colunas arrastando as linhas divisórias entre elas.
Benefícios de Dividir o Texto em Colunas
- Melhora a legibilidade:Colunas mais estreitas são mais fáceis de ler do que blocos largos de texto.
- Organização aprimorada:As colunas podem ser usadas para separar diferentes tipos de informações, como texto e imagens, ou para criar uma estrutura hierárquica.
- Uso eficiente do espaço:As colunas podem ajudar a utilizar o espaço da página de forma mais eficiente, permitindo que mais informações sejam apresentadas em uma única página.
Exemplos de Como as Colunas Melhoram a Legibilidade e a Organização
Aqui estão alguns exemplos de como as colunas podem melhorar a legibilidade e a organização:
- Dividir um artigo longo em seções:Um artigo longo pode ser dividido em colunas para tornar mais fácil para os leitores encontrarem seções específicas.
- Criar uma tabela de comparação:As colunas podem ser usadas para criar tabelas de comparação que permitem que os leitores comparem facilmente diferentes opções.
- Exibir texto e imagens lado a lado:As colunas podem ser usadas para exibir texto e imagens lado a lado, o que pode ser útil para apresentações ou materiais de marketing.
Usando Tabelas HTML

As tabelas HTML podem ser usadas para criar colunas dividindo o texto em várias células. Cada célula pode conter um parágrafo ou bloco de texto, permitindo que você organize o conteúdo em uma estrutura de colunas.
Criando uma Tabela de Duas Colunas
Para criar uma tabela de duas colunas, use o seguinte código HTML:
No Dia do Pastor, celebramos a dedicação e o compromisso daqueles que guiam e nutrem espiritualmente as comunidades. Texto Em Homenagem Ao Dia Do Pastor reconhece a importância do papel pastoral, destacando o impacto positivo que os pastores têm na vida de indivíduos e congregações.
| Coluna 1 | Coluna 2 |
Esta tabela cria duas colunas, cada uma ocupando metade da largura da tabela. Você pode adicionar mais linhas à tabela para criar colunas adicionais.
Ajustando a Largura e o Alinhamento das Colunas, Como Dividir O Texto Em Duas Colunas No Google Docs
Você pode ajustar a largura e o alinhamento das colunas usando os atributos widthe alignda tag td. Por exemplo, o seguinte código cria duas colunas com larguras desiguais e alinhamento centralizado:
| Coluna 1 | Coluna 2 |
Ajustando o Tamanho e a Margem das Colunas

Após criar as colunas, você pode ajustar seu tamanho e margens para otimizar a legibilidade e o equilíbrio visual do documento.
No Texto Em Homenagem Ao Dia Do Pastor , os autores celebram o papel crucial dos pastores na orientação espiritual e no bem-estar das comunidades. Os pastores são vistos como guias e mentores, fornecendo apoio e orientação em tempos de adversidade e incerteza.
Opções de Ajuste
- Largura da Coluna:Defina a largura específica de cada coluna em centímetros, polegadas ou pixels.
- Margem Esquerda/Direita:Ajuste a margem externa de cada coluna para controlar o espaçamento em relação à borda da página.
- Espaçamento entre Colunas:Especifique o espaço horizontal entre as colunas para melhorar a legibilidade.
- Preenchimento:Adicione preenchimento interno às colunas para aumentar o espaço entre o texto e as bordas.
Melhores Práticas
Para garantir a legibilidade e o equilíbrio visual, considere as seguintes práticas recomendadas:
- Use larguras de coluna uniformes para criar um layout equilibrado.
- Defina margens adequadas para evitar que o texto fique muito próximo das bordas.
- Ajuste o espaçamento entre colunas para melhorar a legibilidade, evitando que o texto fique muito próximo ou muito distante.
- Adicione preenchimento conforme necessário para aumentar o espaço em branco e melhorar a clareza do texto.
Colunas Responsivas para Dispositivos Móveis

Com o crescente uso de dispositivos móveis para acessar a internet, é crucial que os documentos sejam otimizados para uma experiência de leitura ideal em telas menores. Colunas responsivas são essenciais para garantir que o conteúdo seja apresentado de forma legível e organizada, independentemente do tamanho da tela.
O uso de CSS (Cascading Style Sheets) permite criar colunas que se ajustam automaticamente à largura da tela. Isso é feito definindo a propriedade “display” como “grid” ou “flex” e especificando o número de colunas desejadas. Por exemplo, para criar duas colunas com largura igual, o seguinte código CSS pode ser usado:
.container display: grid; grid-template-columns: repeat(2, 1fr);
Além de definir o número de colunas, é importante garantir que as colunas tenham uma largura e margem adequadas. A propriedade “width” define a largura de cada coluna, enquanto a propriedade “margin” define o espaço entre as colunas.
Para uma experiência de usuário ideal, recomenda-se uma largura de coluna de pelo menos 300 pixels e uma margem de pelo menos 10 pixels.
Estilização das Colunas: Como Dividir O Texto Em Duas Colunas No Google Docs
A estilização das colunas é fundamental para criar um documento visualmente atraente e profissional. Com o Google Docs, você pode personalizar a aparência das colunas usando uma variedade de opções de estilo.
Cores e Bordas
Para alterar a cor de fundo de uma coluna, selecione a coluna e clique no ícone “Cor de preenchimento” na barra de ferramentas. Você pode escolher entre uma paleta de cores predefinidas ou inserir um código de cor personalizado.
Você também pode adicionar bordas às colunas para destacá-las ou separá-las. Selecione a coluna e clique no ícone “Bordas” na barra de ferramentas. Escolha o estilo de borda desejado e a cor da borda.
Fontes
Para alterar a fonte das colunas, selecione o texto e clique no ícone “Fonte” na barra de ferramentas. Você pode escolher entre uma variedade de fontes e tamanhos de fonte.
CSS
Para controle ainda maior sobre a aparência das colunas, você pode usar CSS (Cascading Style Sheets). CSS permite que você defina regras de estilo personalizadas que controlam aspectos como cor, fonte e layout.
Para adicionar CSS ao seu documento do Google Docs, clique em “Arquivo” > “Avançado” > “Editar HTML”. Adicione as regras CSS desejadas ao documento HTML. Por exemplo, para alterar a cor de fundo de uma coluna, você pode adicionar o seguinte código CSS:
.coluna1 background-color: #ff0000;
Considerações de Acessibilidade
Ao estilizar colunas, é importante considerar a acessibilidade. Certifique-se de que as colunas tenham contraste de cor suficiente para serem facilmente lidas por pessoas com deficiência visual.
Evite usar fontes muito pequenas ou cores que dificultem a leitura. Use fontes legíveis e cores que contrastem bem com o fundo.
Dominar a divisão de texto em colunas no Google Docs capacita os usuários a criar documentos esteticamente agradáveis e eficazes que atendem às necessidades de leitores em diferentes plataformas. Ao seguir as etapas descritas neste guia e explorar as opções de personalização, os usuários podem aprimorar significativamente a apresentação e a clareza de seus documentos.



No Comment! Be the first one.